PayPal Integration
For a PayPal payment, create a PaymentProcess of type payPalPayment :
let merchantDetails = MerchantDetails.merchant(withID: merchantID, inTest: isTestMerchantID)
let payPalProcess = PaymentProcess.payPalPayment(
withMerchant: merchantDetails) { [unowned self] callback in
// Make the registration call and return the callback
}
The SDK offers a declarative API to instantiate a controller for paypal payment with result callbacks for success, cancellation and failure. Present this controller and handle the callbacks accordingly.
PiaSDK.controller(
for: payPalProcess,
success: { piaController, transactionId in }, // Commit the transaction with your merchant backend
cancellation: { piaController, transactionId in }, // User canceled, rollback the transaction
failure: { piaController, error in} // Rollback transaction, check error object for detail.
)
The following sample code demonstrates how registration results are returned to the SDK via callback.
fun registerPayPalPayment(piaCallback: (TransactionID, RedirectURL) -> Void) {
// Make a paypal registration request with your backend to retrieve a transactionID and redirectURL.
// Callback with `transactionID` and `redirectURL` obtained from your merchant backend
callback(.success(withTransactionID: response.transactionId, redirectURL: response.redirectURL))
// If registration request failed with your backend, callback the SDK with the error.
callback(.failure(error))
}
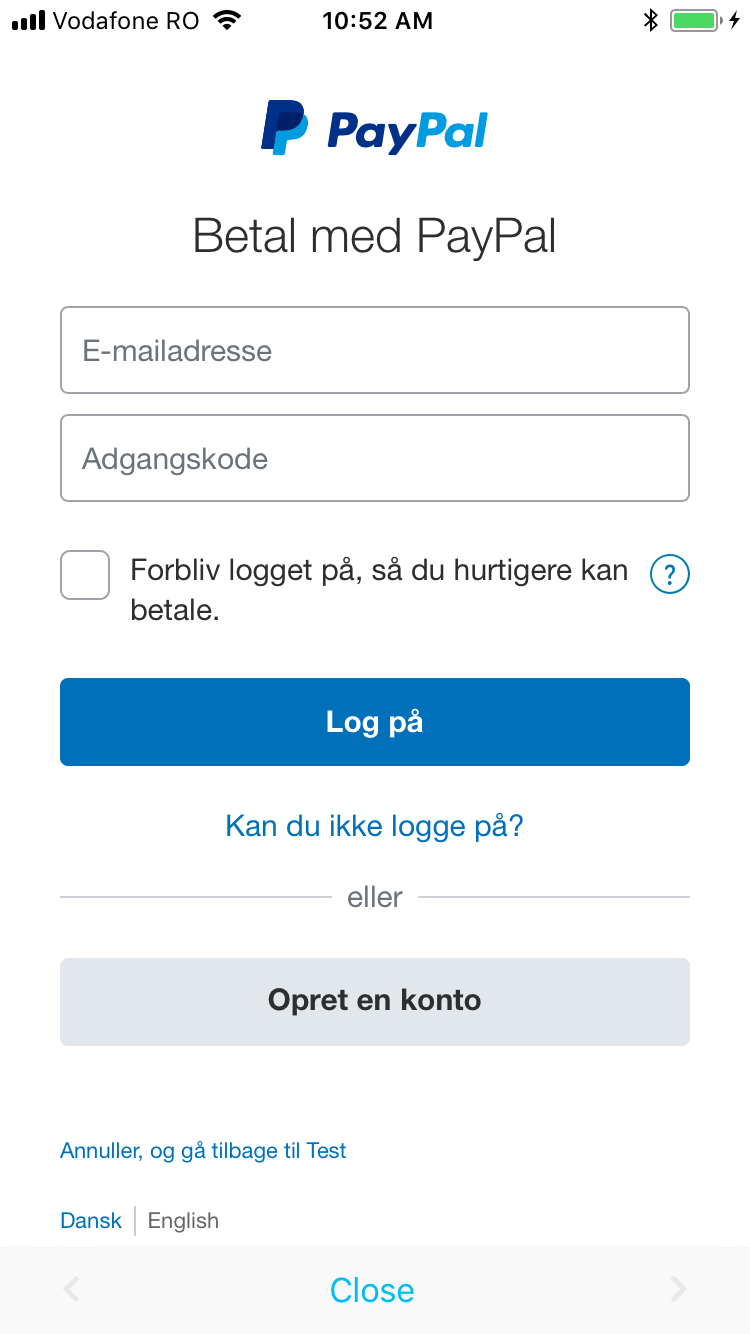
After the transaction has been registered, Netaxept will send back the url for performing the PayPal payment which will be loaded inside a webView. The webView will look like below:

Netaxept backend integration request body - Pay Pal payment registration:
{
"paymentMethodActionList" : {
"PaymentMethod" : "PayPal"
}
}
Note: Netaxept backend integration tips can be found in 5.4 Backend Tips, Request body - Pay Pal payment registration section
 3.2. PayPal Integration Reference
3.2. PayPal Integration Reference